Rodin Editor: Difference between revisions
imported>Tommy |
imported>Tommy |
||
| (22 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
Return to [[Rodin Plug-ins]] | Return to [[Rodin Plug-ins]] | ||
[[Image:RodinEditor_basicView1.png| | [[Image:RodinEditor_basicView1.png|450px|left|a basic view of the Rodin Editor on a context]] | ||
The Rodin Editor is an editor, based on the same principles as the historical structured Event-B Editor. This latter editor shown its weakness while editing large models. Moreover, it was impossible to show some information, which are needed when one edits an Event-B model (such as the inherited elements which were formerly displayed only in the pretty print view). This is to solve all these issues that the Rodin Editor was created. | The Rodin Editor is an editor, based on the same principles as the historical structured Event-B Editor. This latter editor shown its weakness while editing large models. Moreover, it was impossible to show some information, which are needed when one edits an Event-B model (such as the inherited elements which were formerly displayed only in the pretty print view). This is to solve all these issues that the Rodin Editor was created. | ||
| Line 9: | Line 9: | ||
<br style="clear: both" /> | <br style="clear: both" /> | ||
Please have a look also at the [[Rodin Editor User Guide]]. | |||
=== Current version === | === Current version === | ||
Since Rodin 2.4, release on January 31st, 2012, the Rodin Editor is part of the core platform. | |||
Thus, the Rodin Editor is no longer available as a separate plug-in from the main Rodin update site. | |||
=== Principles === | === Principles === | ||
| Line 26: | Line 27: | ||
* if you click an editable attribute, the overlay editor opens on it and you are able to modify the attribute. The same action is possible if you press "Backspace" if the caret is on an editable attribute, | * if you click an editable attribute, the overlay editor opens on it and you are able to modify the attribute. The same action is possible if you press "Backspace" if the caret is on an editable attribute, | ||
* if you click on non editable places of the editor, you just move the text caret to the pointed position. | * if you click on non editable places of the editor, you just move the text caret to the pointed position. | ||
'''Implicit elements are displayed in grayed colors.''' The elements that are implicit at the current level of edition are not editable, and displayed in grayed colors. (See the figure below) | |||
[[Image:RodinEditor_basicView4.png|500px|center]] | |||
=== A basic overview === | === A basic overview === | ||
The Rodin Editor might not be the 'preferred' editor that Rodin uses to open your Event-B models.<br> | The Rodin Editor might not be the 'preferred' editor that Rodin uses to open your Event-B models.<br> | ||
Thus, to open a component (e.g. a machine, a context, etc.), '''right-click''' on it and select '''Open with''' > '''Rodin Editor'''. | Thus, to open a component (e.g. a machine, a context, etc.), '''right-click''' on it and select '''Open with''' > '''Rodin Editor'''.<br> | ||
The context component is then opened with the Rodin Editor. | The context component is then opened with the Rodin Editor.<br> | ||
[[Image:RodinEditor_basicView2.png|600px]] | |||
On the figure above, you see the context component.<br> | |||
* The user is editing the axiom ''axm8'' and we see that the text is black and the background is grayed. This is the actually the overlay editor, that is open to edit the predicate contained by the axiom ''axm8''. | |||
* There are buttons in the left ruler to fold some elements. | |||
* The comments are preceeded by the character ' › ' to indicate where to click for edition. | |||
* The other attributes are inlined as grayed text. | |||
** Note that : some attributes have type boolean, thus change value on click, and some attributes are choice attributes thus display a list of clickable values (see the image below) on click. | |||
[[Image:RodinEditor_basicView3.png|center]] | |||
For more details, please go to the [[Rodin_Editor_User_Guide| Rodin Editor User Guide]]. | |||
[[Category:Plugin]] | [[Category:Plugin]] | ||
[[Category:User documentation]] | [[Category:User documentation]] | ||
Latest revision as of 17:20, 3 June 2013
Return to Rodin Plug-ins

The Rodin Editor is an editor, based on the same principles as the historical structured Event-B Editor. This latter editor shown its weakness while editing large models. Moreover, it was impossible to show some information, which are needed when one edits an Event-B model (such as the inherited elements which were formerly displayed only in the pretty print view). This is to solve all these issues that the Rodin Editor was created.
This editor aims to be clean, in order to read easily models, but new comers may find it less easy to use. Please read the Principles section to get the necessary background to understand how this editor works. Furthermore, the text base of this editor aims to bring with it all the navigation and edition ease provided by text editor.
Please have a look also at the Rodin Editor User Guide.
Current version
Since Rodin 2.4, release on January 31st, 2012, the Rodin Editor is part of the core platform.
Thus, the Rodin Editor is no longer available as a separate plug-in from the main Rodin update site.
Principles
The component contents are displayed as text. Once you component opened with the Rodin Editor, its contents are printed as text inside the Rodin Editor. However, as said, the Rodin Editor is not a text editor, and even if the component you edit is streamlined to basic text, what you edit is stored in an underlying database. That's the reason why you can not type text at any place at any moment. (i.e. there is no parsing of text file: what you see is a text component based form editor).
There are two types of edition possible. Because Rodin manipulates Event-B elements and their attributes, the Rodin Editor provides two ways to modify Event-B models:
- you can navigate through the model contents and do things on the Event-B elements (e.g. add/remove/move/etc.) with the right-click actions or the keyboard shortcuts, depending on where is your cursor, or what you selected,
- you can edit the Event-B element's attributes by entering the "edition" mode provided by the overlay editor. This is detailed here-after.
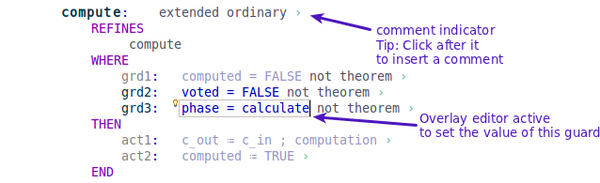
An overlay editor displays over the text to edit element's attributes The basic idea is: "when I want to edit some contents, I should open the overlay editor that will allow me to modify its value".
Everything happens where I click, or where my text caret is. The caret position, also set when the user left-clicks in the editor, is the base for component modifications:
- if you click an editable attribute, the overlay editor opens on it and you are able to modify the attribute. The same action is possible if you press "Backspace" if the caret is on an editable attribute,
- if you click on non editable places of the editor, you just move the text caret to the pointed position.
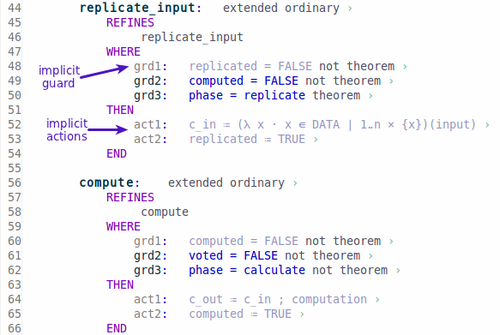
Implicit elements are displayed in grayed colors. The elements that are implicit at the current level of edition are not editable, and displayed in grayed colors. (See the figure below)

A basic overview
The Rodin Editor might not be the 'preferred' editor that Rodin uses to open your Event-B models.
Thus, to open a component (e.g. a machine, a context, etc.), right-click on it and select Open with > Rodin Editor.
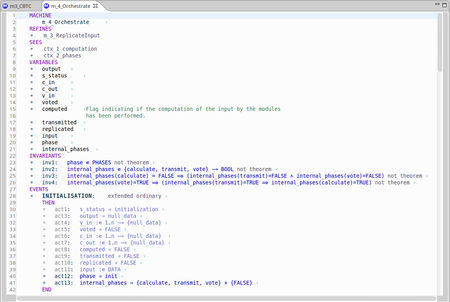
The context component is then opened with the Rodin Editor.
On the figure above, you see the context component.
- The user is editing the axiom axm8 and we see that the text is black and the background is grayed. This is the actually the overlay editor, that is open to edit the predicate contained by the axiom axm8.
- There are buttons in the left ruler to fold some elements.
- The comments are preceeded by the character ' › ' to indicate where to click for edition.
- The other attributes are inlined as grayed text.
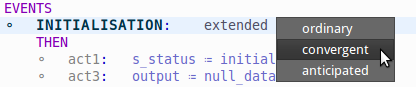
- Note that : some attributes have type boolean, thus change value on click, and some attributes are choice attributes thus display a list of clickable values (see the image below) on click.

For more details, please go to the Rodin Editor User Guide.