Extending the Pretty Print Page
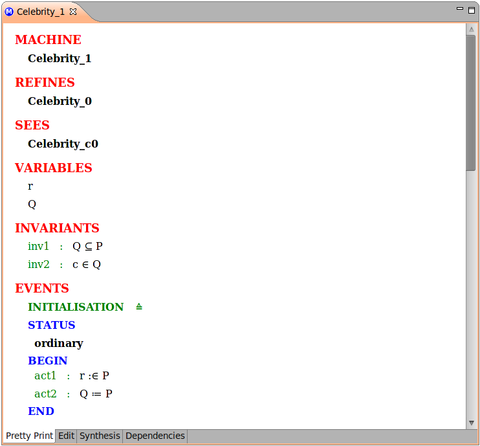
The Petty Print Page of the Event-B Editor provides a rendered view of an edited machine or context, for an quicker and easier reading.

As a mechanism is available to extend Rodin's Structured Editor, such a mechanism also exists in order to extend the Pretty Print Page. For each element to be displayed, a "pretty printer" is defined within the element extension of the structured editor.
We will have a look at :
- how the extensions can contribute to the pretty print page,
- how the pretty print page is created,
- how to implement pretty printers.
How to contribute to the Pretty Print Page
When contributing to the Event-B Editor, one uses the extension point org.eventb.ui.editorItems. This extension point defines extensions from which two of them have been updated in order to contribute to the pretty print page.
Those updated extensions are :
- element
- element has been extended with a child called prettyPrinter where the name of the class that will be used to pretty print the element in the pretty print view shall be given. This class must moreover implement org.eventb.ui.IElementPrettyPrinter.
- childRelation
- the child element childType of a childRelation has been extended with implicitChildProvider where the name of the class that will be used to retrieve implicit children of this type in the pretty print view shall be given. The class must moreover implement org.eventb.ui.IImplicitChildProvider.
Hence, one that wants to contribute to the pretty print page for added items, must at least provide a prettyPrinter for each of those added items, and if needed, an implicitChildProvider, that will harvest the implicit children of the given type that should also be displayed.
Note: if editor items are defined without such extensions, the added items will simply not appear on the pretty print page.
How the Pretty Print Page is created
In this part, we will discribe the core algorithm for pretty printing (we will use the term "core pretty printer" to refer to this piece of code in the pretty print process). The core algorithm starts on the root element (such as a context or a machine) and displays its related informations. Then in a recursive loop, it traverses all sub-elements and pretty print them.
Here is the corresponding algorithm in charge of sub-elements pretty print:
traverse(Element parent)
begin
for all ContributionType c in parent.getChildTypes()
do
appendPrefixOrSpecialPrefix(c)
for each Element e in parent.elementsOfType(c)
do
appendItemBeginning(e);
IElementPrettyPrinter p = e.getPrettyPrinter();
p.prettyPrint(e, parent);
//recursive traverse to continue pretty printing child elements
traverse(e);
appendItemEnding(e);
od
od
end
As one can see, reading this algorithm, the main method that one should implement to pretty print added items is the prettyPrint method.
Once all defined items are contributed to the structured editor, they should normally have if needed :
- a prefix, that will be appended once for all elements of this type,
- a childrenSuffix, that will be appended at the end of all elements of this type.
The pretty printing algorithm will handle those values if no special prefix is defined by an element pretty printer.
In fact, one that implements the interface for pretty printing IElementPrettyPrinter will be able to define a pretty printing method, but also auxiliary methods to tune the way elements are displayed on the Pretty Print Page.
There are 4 methods one can implement defining a pretty printer for an element :
void prettyPrint(IInternalElement elt, IInternalElement parent, IPrettyPrintStream ps);
- (Required)This method appends the string corresponding to the pretty print of the element elt.
boolean appendSpecialPrefix(IInternalElement parent, String defaultPrefix, IPrettyPrintStream ps, boolean empty);
- (Optional)This method appends a custom prefix, and should be used to replace the default prefix which is contributed, to be appended. It shall return true to tell the core pretty printer that a special prefix was appended, so it avoids to append the default one.
void appendBeginningDetails(IInternalElement elt, IPrettyPrintStream ps);
- (Optional)This methods appends some details that contributors can calculate on a given element, and for which there is not representation in the data model. This method appends details before traversing the children of the given element elt.
void appendEndingDetails(IInternalElement elt, IPrettyPrintStream ps);
- (Optional)This method appends some details that contributors can calculate on a given element, and for which there is no representation in the data model. This method appends details after having traversed the children of the given element elt.
How to implement pretty printers (of Event-B Editor contributions)
In this part we will study concrete examples, to show how the core pretty printer is extended by contributions.
The pretty print page displays an HTML page. This page is dynamically built by the core pretty printer and constructed in a stream represented as an IPrettyPrintStream. As contributions define pretty printers for each element they want to display, it is needed for them to append their information in HTML language, to the stream that represents the HTML page. Fortunately, the pretty printer extension mechanism comes out with a bunch of methods available from org.eventb.ui.prettyprint.PrettyPrintUtils and others from IPrettyPrintStream or PrettyPrintAlignments in the same package org.eventb.ui.prettyprint, in order to isolate and hide (to reduce complexity), the way the HTML page is produced. In fact, contributors should not write any HTML code themselves,to prevent any page structure breackage.
Contributors have to :
- create one or more CSS class(es) for each element they want to pretty print, contributing to style.css file in the folder org.eventb.ui.html,
- use the utility methods from IPrettyPrintStream or org.eventb.ui.prettyprint.PrettyPrintUtils to access them.
Implementation of a simple pretty printer
Let's study the implementation of the CarrierSetsPrettyPrinter. This pretty printer is available in the package org.eventb.internal.ui.eventbeditor.prettyprinters.
The display wanted is described by the picture above, and the corresponding implementation is the following :
First we want to define only the pretty print method, as no special prefix is wanted but the keyword "Variables" which is already defined in the editorItem contribution for variables, as well as no details is needed at the beginning or ending of a displayed variable. That's why we choose here to extend the DefaultPrettyPrinter
public class VariablesPrettyPrinter extends DefaultPrettyPrinter implements IElementPrettyPrinter {..}
and override only the prettyPrint method which is the following :
@Override
public void prettyPrint(IInternalElement elt, IInternalElement parent, IPrettyPrintStream ps) {
if (elt instanceof IVariable) {
IVariable var = (IVariable) elt;
try {
appendVariableIdentifier(ps, wrapString(var.getIdentifierString()));
} catch (RodinDBException e) {
EventBEditorUtils.debugAndLogError(e,"Cannot get the identifier string for variable "+var.getElementName());
}
}
}
where we build the HTML string in the static method appendVariableIdentifier(ps, wrapString(var.getIdentifierString())); defined below :
private static void appendVariableIdentifier(IPrettyPrintStream ps, String identifier) {
ps.appendString(identifier, //
getHTMLBeginForCSSClass(VARIABLE_IDENTIFIER, //
HorizontalAlignment.LEFT, //
VerticalAlignement.MIDDLE),//
getHTMLEndForCSSClass(VARIABLE_IDENTIFIER, //
HorizontalAlignment.LEFT, //
VerticalAlignement.MIDDLE),//
VARIABLE_IDENTIFIER_SEPARATOR_BEGIN, //
VARIABLE_IDENTIFIER_SEPARATOR_END);
}
We can see here that the HTML is build with the IPrettyPrintStream method appendString() and that we retrieve the CSS class for variables by defining a constant
private static final String VARIABLE_IDENTIFIER = "variableIdentifier";
and using the methods getHTMLBeginForCSSClass() and getHTMLEndForCSSClass() to retrieve the HTML/CSS code as the class is defined in the style.css file by :
.variableIdentifier {font-size:16px; color:black;font-family:"Brave Sans Mono";}
HTML alignments are retrieved using the enumerations from org.eventb.ui.prettyprint.PrettyPrintAlignments and VARIABLE_IDENTIFIER_SEPARATOR_BEGIN and VARIABLE_IDENTIFIER_SEPARATOR_END are constants which are set to null as there is no element information after a variable identifier to display.
Overriding the contributed prefix
Now let's look at a special case of prefix overriding to show how we can prevent the core pretty printer to append the default one to the Pretty Print Page.
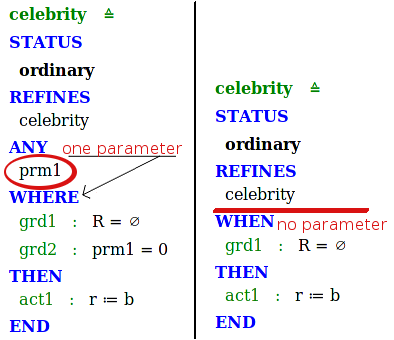
The figure above shows that we display the special keyword "WHEN" instead of "WHERE", the default one, when no parameters are bound to the event, and there are guards.
We will then implement the method appendSpecialPrefix() in the guard pretty printer class as the following :
@Override
public boolean appendSpecialPrefix(IInternalElement parent, String defaultKeyword, IPrettyPrintStream ps, boolean empty) {
if (empty) {
return false;
}
try {
final List<IParameter> params = UIUtils.getVisibleChildrenOfType(parent, IParameter.ELEMENT_TYPE);
if (params.size() == 0) {
ps.appendKeyword("WHEN");
} else {
ps.appendKeyword(defaultKeyword);
}
} catch (RodinDBException e) {
EventBEditorUtils.debugAndLogError(e, "Cannot get all guards of " + parent.getElementName());
}
return true;
}
This method implement a specific behavior and prints the keyword WHEN as if the core pretty printer did, using the method appendKeyword() from IPrettyPrintStream. It is important to note that if WHEN is appended, the method returns true to prevent the core pretty printer to append the keyword WHERE.