Rodin Editor
Return to Rodin Plug-ins

The Rodin Editor is an editor, based on the same principles as the historical structured Event-B Editor. This latter editor shown its weakness while editing large models. Moreover, it was impossible to show some information, which are needed when one edits an Event-B model (such as the inherited elements which were formerly displayed only in the pretty print view). This is to solve all these issues that the Rodin Editor was created.
This editor aims to be clean, in order to read easily models, but new comers may find it less easy to use. Please read the Principles section to get the necessary background to understand how this editor works. Furthermore, the text base of this editor aims to bring with it all the navigation and edition ease provided by text editor.
Current version
The current version is 0.5.0 released on Wednesday 13 July 2011.
IMPORTANT : we identified a source of concurrency in the current version (0.5.0) of the plug-in.
To avoid any trouble, please do not generate files while having some Rodin Editor open, and edit only one model per project at once.
Principles
The component contents are displayed as text. Once you component opened with the Rodin Editor, its contents are printed as text inside the Rodin Editor. However, as said, the Rodin Editor is not a text editor, and even if the component you edit is streamlined to basic text, what you edit is stored in an underlying database. That's the reason why you can not type text at any place at any moment. (i.e. there is no parsing of text file: what you see is a text component based form editor).
There are two types of edition possible. Because Rodin manipulates Event-B elements and their attributes, the Rodin Editor provides two ways to modify Event-B models:
- you can navigate through the model contents and do things on the Event-B elements (e.g. add/remove/move/etc.) with the right-click actions or the keyboard shortcuts, depending on where is your cursor, or what you selected,
- you can edit the Event-B element's attributes by entering the "edition" mode provided by the overlay editor. This is detailed here-after.
An overlay editor displays over the text to edit element's attributes The basic idea is: "when I want to edit some contents, I should open the overlay editor that will allow me to modify its value".
Everything happens where I click, or where my text caret is. The caret position, also set when the user left-clicks in the editor, is the base for component modifications:
- if you click an editable attribute, the overlay editor opens on it and you are able to modify the attribute. The same action is possible if you press "Backspace" if the caret is on an editable attribute,
- if you click on non editable places of the editor, you just move the text caret to the pointed position.
A basic overview
The Rodin Editor might not be the 'preferred' editor that Rodin uses to open your Event-B models.
Thus, to open a component (e.g. a machine, a context, etc.), right-click on it and select Open with > Rodin Editor.
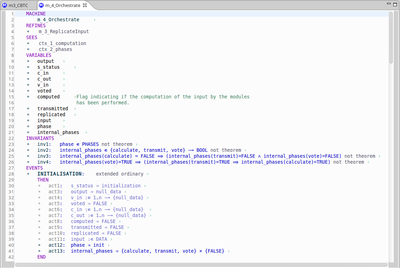
The context component is then opened with the Rodin Editor.
On the figure above, you see the context component.
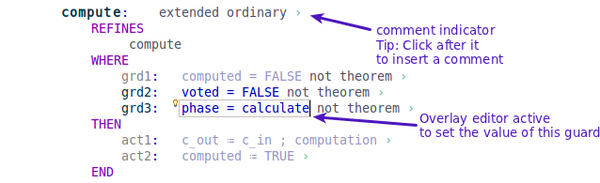
- The user is editing the axiom axm8 and we see that the text is black and the background is grayed. This is the actually the overlay editor, that is open to edit the predicate contained by the axiom axm8.
- There are buttons in the left ruler to fold some elements.
- The comments are preceeded by the character ' › ' to indicate where to click for edition.
- The other attributes are inlined as grayed text.
- Note that : some attributes have type boolean, thus change value on click, and some attributes are choice attributes thus display a list of clickable values on click.