Extending the Rodin Structured Editor (How to extend Rodin Tutorial)
In this part
We will use the extension points provided by the plug-in org.eventb.ui to add our Probabilistic attribute on events and the Bound element to the structured editor.
Step 1
To structure a bit our development, we will separate the UI from the business layer.
1. Create a new plug-in (here fr.systerel.rodinextension.sample.ui, and this time, select "This plug-in will make contributions to the UI" as it will be indeed the case here.
2. Add our business plug-in (fr.systerel.rodinextension.sample) to the dependencies as well as org.eventb.ui that provides the extensions points we want to use.
Step 2
1. Add an extension to the extension point org.eventb.ui.editorItems.
At this point, we start to extend the structured editor.
Step 3
First, let's add the probabilistic attribute to Event-B events.
The probabilistic attribute can have two values : 'standard' (by default) and 'probabilistic'. Thus we need to create a 'choiceAttribute' extension.
Create a new 'choice attribute' extension:
1. Give a unique ID to identify this attribute in the UI plug-in (such as fr.systerel.rodinextension.sample.ui.probabilistic).
2. In typeID, give the ID reference of the probabilistic attribute in our business plug-in (here fr.systerel.rodinextension.sample.probabilistic).
3. Set the required attribute to true as we want this attribute to appear by default in the structured editor when editing events.
4. Create a class (using Eclipse assist, see Extending the Rodin Database) to manipulate this attribute; this class should implements the interface org.eventb.ui.IAttributeManipulation.
- Before doing any manipulation of the given IRodinElement, we have to cast this element as an IInternalElement (interface from org.rodinp.core providing access to element attributes). As we know that the element that will carry the probabilistic attribute is of type IEvent, and as IEvent implements the interface IInternalElement, let's create the following method.
private IEvent asEvent(IRodinElement element) {
assert element instanceof IEvent;
return (IEvent) element;
}
- We also have to add the ID of the probabilistic attribute as a constant, as we will need it at various places in this class. We then add the following code:
public static IAttributeType.Boolean PROB_ATTRIBUTE = RodinCore .getBooleanAttrType(QualProbPlugin.PLUGIN_ID + ".probabilistic");
- It is necessary to add the fr.systerel.rodinextension.sample.QualProbPlugin import clause. Then use the quick assist (while you go over QualProbPlugin underlined in red in the import clause) to export the fr.systerel.rodinextension.sample plug-in and make this class accessible.
IAttributeType.Boolean defines that our probabilistic attribute is actually coded as a boolean. We will implement the probabilistic attribute as follows:
- If the event is probabilistic, the probabilistic attribute is set to true,
- Otherwise, the event is standard (e.g. non probabilistic), so the probabilistic attribute is set to false.
Note that there are several types for attributes. See [here] for more details.
Now let's fill the methods required to implement IAttributeManipulation :
- 1. getPossibleValues(IRodinElement element, IProgressMonitor monitor) should return an array of two constant values : 'standard' and 'probabilistic'.
- 2. getValue(IRodinElement element, IProgressMonitor monitor) should 'convert' the given element as an event (using asEvent) and return the value (retrieved by IInternalElement.getAttributeValue(PROB_ATTRIBUTE) corresponding to the state of the probabilistic attribute.(e.g. should return 'probabilistic' if the attribute has value true, false otherwise.
- 3. hasValue(IRodinElement element, IProgressMonitor monitor) should check if the given element converted as an event has a probabilistic attribute using the method IInternalElement.hasAttribute(PROB_ATTRIBUTE).
- 4. removeAttribute(IRodinElement element, IProgressMonitor monitor) should convert the given element as an event, and use IInternalElement.removeAttribute(PROB_ATTRIBUTE, monitor).
- 5. setDefaultValue(IRodinElement element, IProgressMonitor monitor) should convert the given element as an event, and do IInternalElement.setAttributeValue(PROB_ATTRIBUTE, false, monitor); as the default value for the probabilistic attribute is false.
- 6. finally, setValue(IRodinElement element, String value, IProgressMonitor monitor) should check that the given value correspond to the "probabilistic" string constant, and set the value of the element (previously converted as an event) to true if it is the case, or set the value to false otherwise.
Now we will add this attribute to events. To do so, we need to create an attribute relation that will link our probabilistic attribute to events. Return to the MANIFEST.MF extensions page.
1. Create a new attributeRelation extension from the org.eventb.ui.editorItems extension point.
2. Enter org.eventb.core.event as elementTypeId in the attribute relation. This means that events will hold an attribute.
3. From this extension specify that the attribute held by events (among others) will be our probabilistic attribute by adding an attributeReference with the ID of our UI extension for the probabilistic attribute (here fr.systerel.rodinextension.sample.ui.probabilistic).
Step 4
Finally, let's add the Bound element to Event-B machines.
This step differs from the previous, as our element Bound is a new element (e.g. not an attribute). We want it to appear at top level in the structured editor, in the same way that are elements such as invariants, events, etc.
We will then:
- Register the Bound element as an UI element (e.g. a new type of element in the UI).
- Set this element to be a 'child' of machine elements (e.g. Bound will belong to machine files).
- Set up a link to edit expressions of the Bound element in the UI. (Bound element carry one expression [they extend IExpressionElement]).
- Set up a link to edit comments of the Bound element in the UI. (Bound element carry one comment [they extend ICommentedElement]).
1. To register the Bound element in the UI, create an extension 'element':
- - In typeId, specify the ID of the extension Bound in our business plug-in (here fr.systerel.rodinextension.sample.bound).
- - In imagePath, you can specify the icon to be displayed next to the element (we created here a folder 'icons' containing an default icon).
- - In prefix, type 'BOUND', this value will appear as the header of bound elements in the structured editor.
- - In 'defaultColumn' field, put the value '0' as to make the Bound element appear at top level in the outline of machines.
2. To set Bound element to be a child element of a machine:
- - Create an extension 'childRelation' using the extension point org.eventb.ui.editorItems.
- - In parentTypeId field of this extension, enter "org.eventb.core.machineFile" to refer to machine files.
- - Create a sub element for the child relation extension
- - and refer to the ID of the bound in our business class (here fr.systerel.rodinextension.sample.bound).
- - Put a priority of '65' to display Bound elements after variants but before events. (Have a look at the childRelation for org.eventb.core.machineFile type in extension org.eventb.ui.editorItems of the package org.eventb.ui to view the priorities of other elements displayed in the structured editor).
3. To set up a link to edit the expression of a Bound element:
- - Create an extension attributeRelation for our elementTypeId fr.systerel.rodinextension.sample.bound.
- - Add one attributeReference to org.eventb.ui.expression (descriptionID).
4. To set up a link to edit the comment of a Bound element:
- - Repeat addition of an attributeReference to the above attributeRelation but specifying org.eventb.ui.expression as descriptionID.
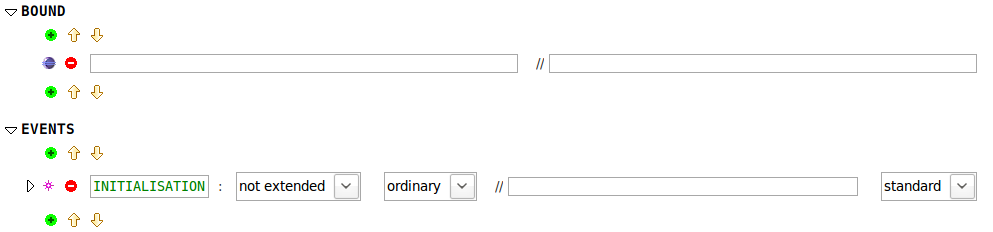
You can now launch a Rodin product with our plug-ins imported and see the result:
Congratulations! You are now able to edit the elements you added in Rodin Database.