Extending Single View Design
Extending Single View Design
Single View Design uses the Common Navigator Framework. You can add custom filters, content providers and action providers in a plug-in of your own. Add the extension org.eclipse.ui.navigator.viewer. There you can add viewerContentBindings and viewerActionBindings with viewerId fr.systerel.explorer.navigator.view. This binds your custom content, actions and filters to the navigator.
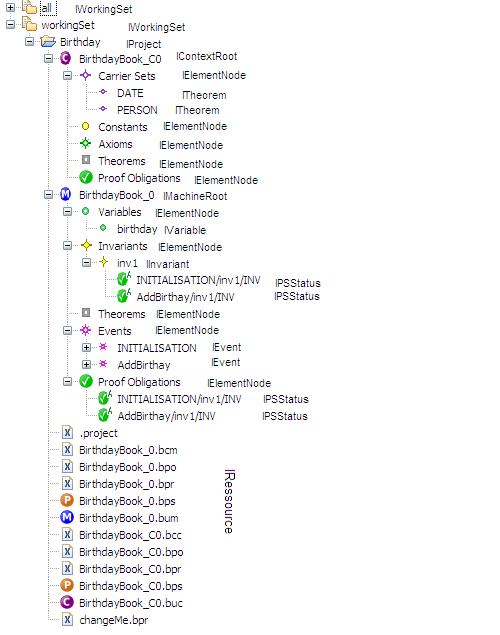
In the picture you can see what types the nodes in the navigator have.
To add a custom content provider you have to use the org.eclipse.ui.navigator.navigatorContent extension. There you add a new navigatorContent. Example: You want to add a new child under the IMachineRoot nodes. Define a navigatorContent and add triggerPoints. There you add a new instanceof with value org.eventb.core.IMachineRoot . The priority of the navigatorContent decides in what order the content is shown with respect to other content providers. (For example the content provider for the variables has a higher priority than the one for invariants, that's why the variables appear before the invariants in the tree.) You need to provide a contentProvider and a labelProvider class. Finally include your navigatorContent in your viewerContentBindings. For more information read the extension point description of navigatorContent. There is a example project in the SVN repository, that adds a content provider to the navigator.
<extension
point="org.eclipse.ui.navigator.navigatorContent">
<navigatorContent
contentProvider="example.ContentProvider"
id="example.navigatorContent"
labelProvider="example.LabelProvider"
name="Example Content">
<triggerPoints>
<instanceof
value="org.eventb.core.IMachineRoot ">
</instanceof>
</triggerPoints>
</navigatorContent>
</extension>
<extension
point="org.eclipse.ui.navigator.viewer">
<viewerContentBinding
viewerId="fr.systerel.explorer.navigator.view">
<includes>
<contentExtension
pattern="example.navigatorContent">
</contentExtension>
</includes>
</viewerContentBinding>
</extension>
To add a custom filter you have to use the org.eclipse.ui.navigator.navigatorContent extension. There you add a new commonFilter. You can either provide an implementation for ViewerFilter or use xml filterExpressions. For more information read the extension point description of navigatorContent. Finally include your commonFilter in your viewerContentBindings. There is a example project in the SVN repository, that adds a filter to the navigator.
To add a custom filter you use again the org.eclipse.ui.navigator.navigatorContent extension. There you add a new actionProvider. You have to provide an implementation for org.eclipse.ui.navigator.CommonActionProvider. To decide on what nodes in the tree your action provider should be invoked, use the enablement expression. Finally include your commonFilter in your viewerActionBindings. There is a example project in the SVN repository, that adds an action provider to the navigator.